
Input Mapping Guide
This document explains a system for creating sensible structures for your action-input mappings. I’ll be using a simple drawing tool for an HMD with controllers as an example.
Although I wrote this document specifically thinking of XR—thanks for the motivation, Josh Naylor!—it is useful for any type of application. For Roam users, you can find the Roam version here.
First, list off the primary actions your user needs to do in your app, in order of priority. Generally, the first one will be something very obvious, like ‘select’ or ‘shoot’.
Random list:
1. Draw
2. Select
3. Delete
4. Move
5. Name file
6. Undo
7. Redo
Next to each action, write down how often this will be performed. Sometimes this isn’t obvious—for example, in an open-world RPG, ‘moving around’ wouldn’t necessarily be considered a primary action, and yet it’s probably the most common thing a user will do. Likewise, for many apps, ‘undo’ is probably one of the most performed actions even though it’s not usually considered as such. Reprioritize your actions as you go:
Reprioritized list:
1. Draw High
2. Undo High
3. Redo Medium
4. Select Medium
Multi-select Medium
5. Delete Medium
Multiple Medium
6. Move Medium
7. Name file Low
There’s one more key component to correctly mapping your action: is it a one-press, a sustained hold, or a mode to be entered and exited? Often, different apps can treat these actions different ways, and it’s up to you to decide.
List with press types:
1. Draw High Sustained hold
2. Undo High One press
3. Redo Medium One press
4. Select Medium One press
Multi-select Medium Sustained press
5. Delete Medium One press
Multiple Medium Sustained press
6. Move Medium Sustained press
7. Name file Low Mode, then one press
Here, I define ‘modes’ as actions or sets of actions that fundamentally change what the user can do at a particular moment. Generally, the more input options you have available, the less modes you need. For example, if you have enough buttons to have a dedicated delete button, you don’t need the user to select the delete mode (thereby overwriting the draw mode).
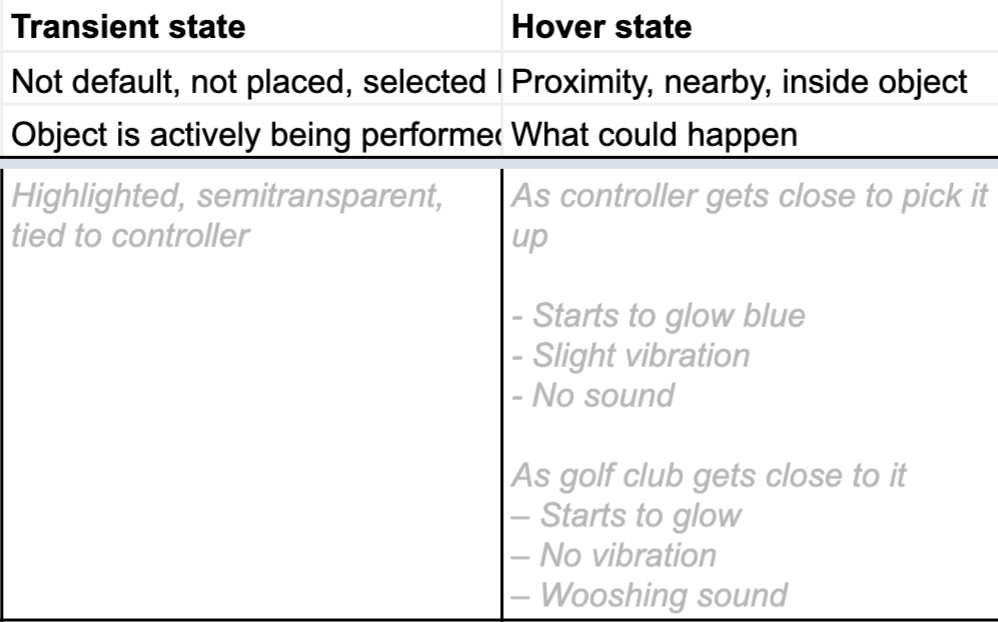
Please note that if you introduce modes in your application, you must include feedback for the user to understand what mode they are in. This can be as simple as changing the controller from a brush to an eraser, or changing a menu icon from default to selected.
Now you’re ready to begin mapping.
You want to make sure the highest-frequency, most important action is assigned to whatever the platform has dictated is the canonical top-level input. This is usually the most comfortable, designed for quick and constant use, and will be the same input the OS uses. On a conventional keyboard-and-mouse setup, the primary mouse button is the canonical top-level input. For most HMD controllers, this will be the trigger button.
It's worth noting that, on conventional game controllers, the most common actions are usually assigned to the thumbs, and the most important discrete actions are assigned to the pointer fingers. Eg, walking is common: shooting is common and important.
For medium-frequency actions, you want to make sure the user can do two things easily:
- Access the action repeatedly, as in multiple times in a row.
- Sensibly enter and exit the action without tedium; sometimes this requires a toggle, switching in and out of a mode, or sustained press to maintain mode.
Anything beyond the primary actions will require some thought as to the mapping. Here are some considerations:
- If the user will be constantly moving between the highest frequency actions, it’s essential to assign them both their own unique buttons so the user can switch without thought or the need to move their head to verify visuals.
- If this is not an option, multiple button presses can be substituted. Take care this doesn’t interfere with a destructive one-press action.
- Button combos to switch between secondary actions is viable, but must be taught with visuals, confirmed with haptics and sound, and be explicitly shown visually every time.
Happy mapping! For more resources on inputs and modalities, check out How Humans Communicate with Computers.